インターネット上の大半のウェブページは、HTML(HyperText Markup Language=ハイパーテキスト・マークアップ・ランゲージ)という言語で記述されています。
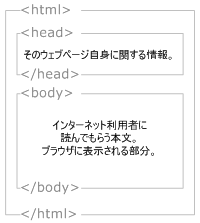
HTMLで記述されたウェブページは、2つの部分で構成されます。
| 要素 | 概要 |
|---|---|
| <head> | そのウェブページ自身に関する情報。 |
| <body> | インターネット利用者に読んでもらう本文。ブラウザに表示される部分。 |

このうち、<head>のなかには、文書としてのタイトル(<title>タグ)、そのウェブページが参照するファイルの情報(RSSやCSS、JavaScriptなど)だけでなく、そのウェブページの文字コードや内容の要約(摘要、要点、抄録)、検索エンジンに対する要求、著作者、作成者、作成ソフトなどの情報を記述できます。このような記述に利用するのがメタタグ(<meta>タグ)です。
メタタグの利用例
| 利用例 | 意味 |
|---|---|
| <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> | このウェブページが、HTMLで記述されたものであり、文字コードにUTF-8を使っていることを示す。 |
| <meta http-equiv="Content-Style-Type" content="text/css"> | このウェブページがスタイルシートにCSSを利用していることを示す。 |
| <meta http-equiv="Content-Script-Type" content="text/javascript"> | このウェブページが、スクリプト言語にJavaScriptを利用していることを示す。 |
| <meta name="description" content="●●株式会社のサイトのトップページです。このサイトでは、当社が提供する商品情報、企業情報、採用情報、プレスリリース、環境への取り組みなどの情報を提供しています。"> | このウェブページの要約が「●●株式会社のサイトのトップページです。このサイトでは、当社が提供する商品情報、企業情報、採用情報、プレスリリース、環境への取り組みなどの情報を提供しています。」であることを示す。 |
| <meta name="robots" content="index, nofollow"> | 検索エンジンに対して、インデックスへの登録は許可するが、このウェブページ内のリンク先の巡回は許可しないという要求をしていることを示す。 |
| <meta name="author" content="Yahoo! JAPAN"> | ウェブページの作成者が、Yahoo! JAPANであることを示す。 |